基于Hexo的Matery主题博客增加视频播放器
问题起因:
看了FPX归还全球总决赛奖杯的视频,触景生情,内心很不是滋味,也算是警醒自己吧:你可以用一年爬的很高很高很高,也可能在一年就摔的很低很低很低,所以我打算把这个短视频也放到自己的博客上
最终效果展示:

哪些文件共同生成了video?
想造出第二个video就肯定要知道video的功能和效果是怎么实现的,于是我找到了下列文件:
主题的配置文件:themes/hexo-theme-matery/_config.yml
生成首页文件:themes/hexo-theme-matery/layout/index.ejs
生成video文件:themes/hexo-theme-matery/layout/_widget/video.ejs
主题的_config.yml文件修改:
这个想必大家都很熟悉,在之前的 video 下面在加一个 video_2 就行了
video: enable: true showTitle: true title: 生日快乐颖颖子(づ ̄3 ̄)づ╭❤~ url: pic: thumbnails: height: # 如:400 autoplay: false # 是否自动播放 theme: '#42b983' loop: false # 是否循环播放 preload: 'auto' # 预加载,可选值: 'none', 'metadata', 'auto' volume: 0.7 video_2: enable: true showTitle: true title: FPX归还奖杯,泪洒现场,期待凤凰再次涅槃 url: pic: thumbnails: height: # 如:400 autoplay: false # 是否自动播放 theme: '#42b983' loop: false # 是否循环播放 preload: 'auto' # 预加载,可选值: 'none', 'metadata', 'auto' volume: 0.7生成首页文件index.ejs文件修改:
因为我们新加了 video_2 嘛,所以这里也要做对应的修改:
先在首页中增加 video_2 相应的代码<% if (theme.dream.enable) { %> <%- partial('_widget/dream') %> <% } %> <% if (theme.music.enable && !theme.music.fixed) { %> <%- partial('_widget/music') %> <% } %> <% if (theme.video.enable) { %> <%- partial('_widget/video') %> <% } %> <% if (theme.video_2.enable) { %> <%- partial('_widget/video_2') %> <% } %>上面的 if 语句中也要相应增加 theme.video_2.enable
<% if (page.current === 1 && ((theme.dream.enable || theme.music.enable) || theme.video.enable || theme.video_2.enable || theme.recommend.enable)) { %>生成video的video_2.ejs文件的创建:
我们已经准备好了 video_2 的位置,现在就差调用的 video_2.ejs 文件的创建工作了
首先, video_2 和 video 肯定是一样的,所以复制一份 video.ejs 重命名成 video_2.ejs就可以了
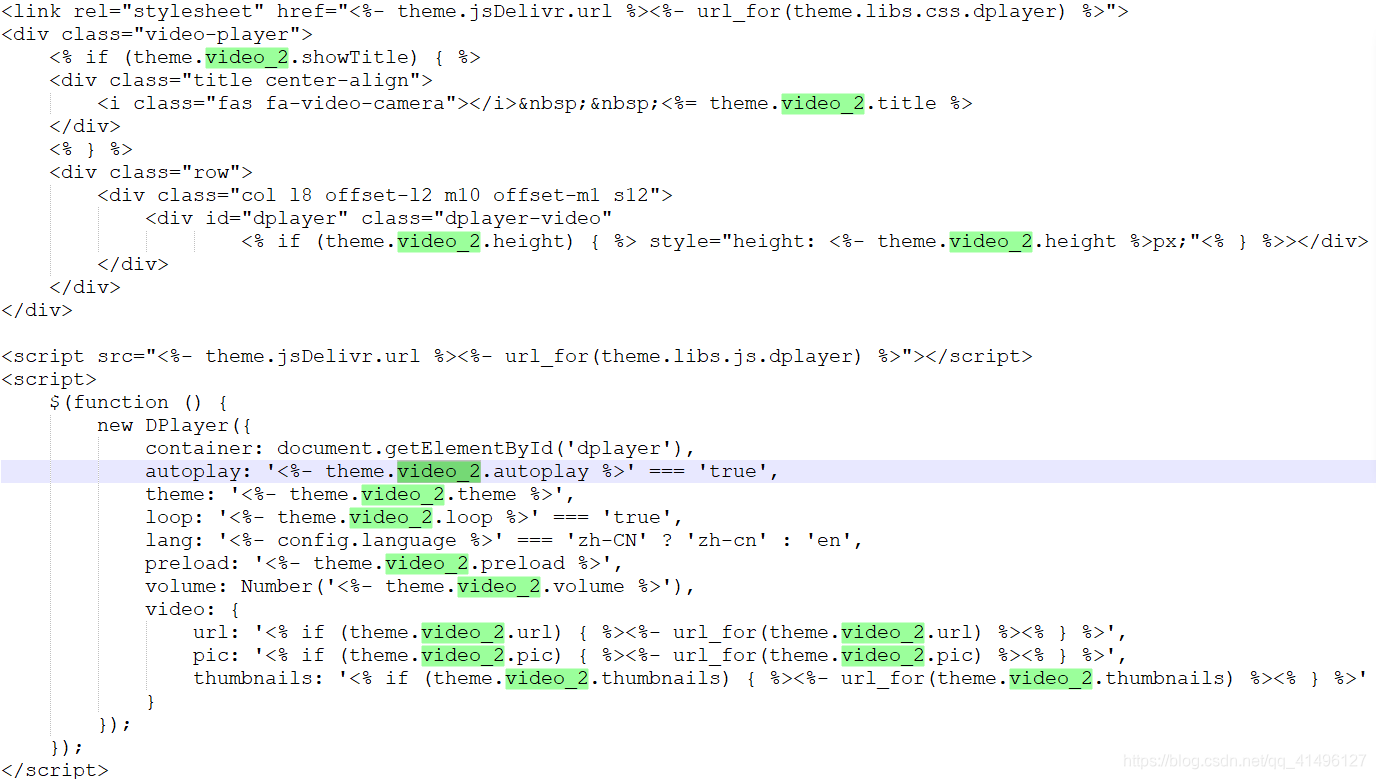
然后我们打开 video.ejs 文件,看一下里面是什么,大体思路就是把里面的 video 改成 video_2 就行了,所以更改如下:

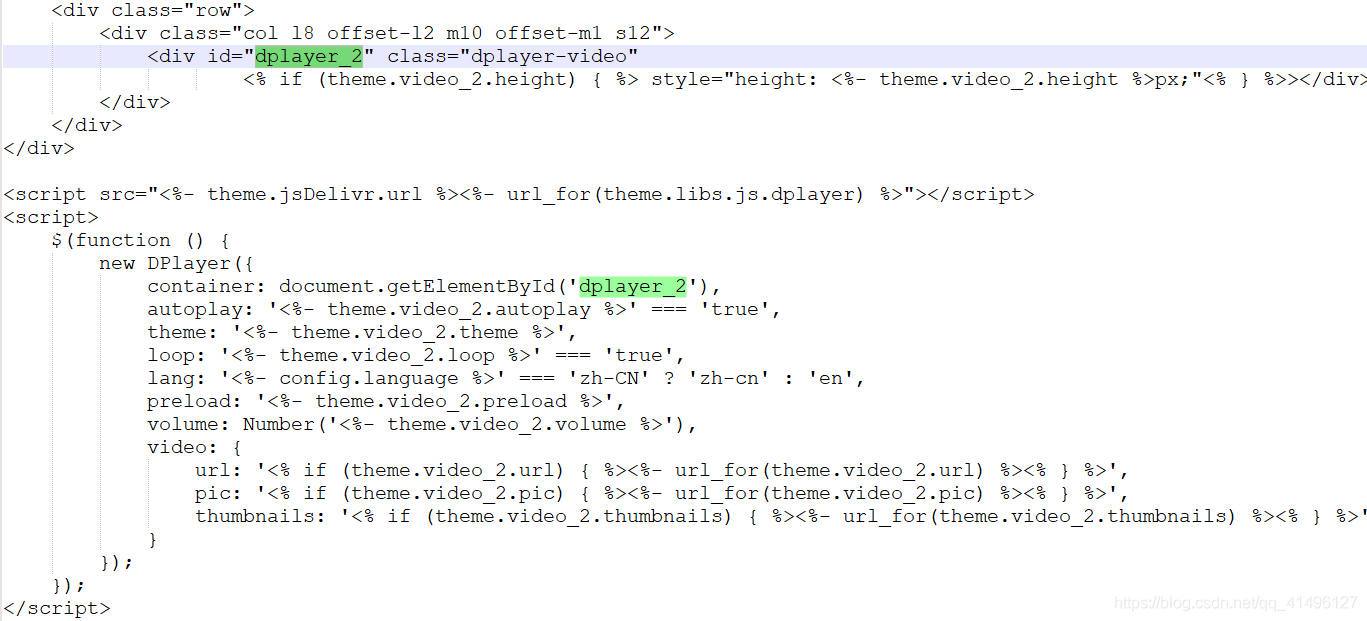
这个可以直接使用替换功能,但是要注意 class 里或 ID 里的 video 不要动这步完成后,我尝试着运行了一下,发现还是不行,找了半天原因,最后发现应该是ID选择器的问题:把 video_2 的ID换成 dplayer_2 就行了,如下图,更改这两个即可:

保存修改,刷新网页,效果就实现了

