基于Hexo的Matery主题个人博客友链样式修改
问题起因:
我做好了二级菜单后打算记录我的听歌、看书和追剧的日常,可是使用的友链页面样式放上电视剧海报和图书封面太难看了,所以就有了这篇文章
二级菜单如何设置成友链页面样式:
见上一篇博客:https://blog.csdn.net/qq_41496127/article/details/108749638
图片边框形状更改:
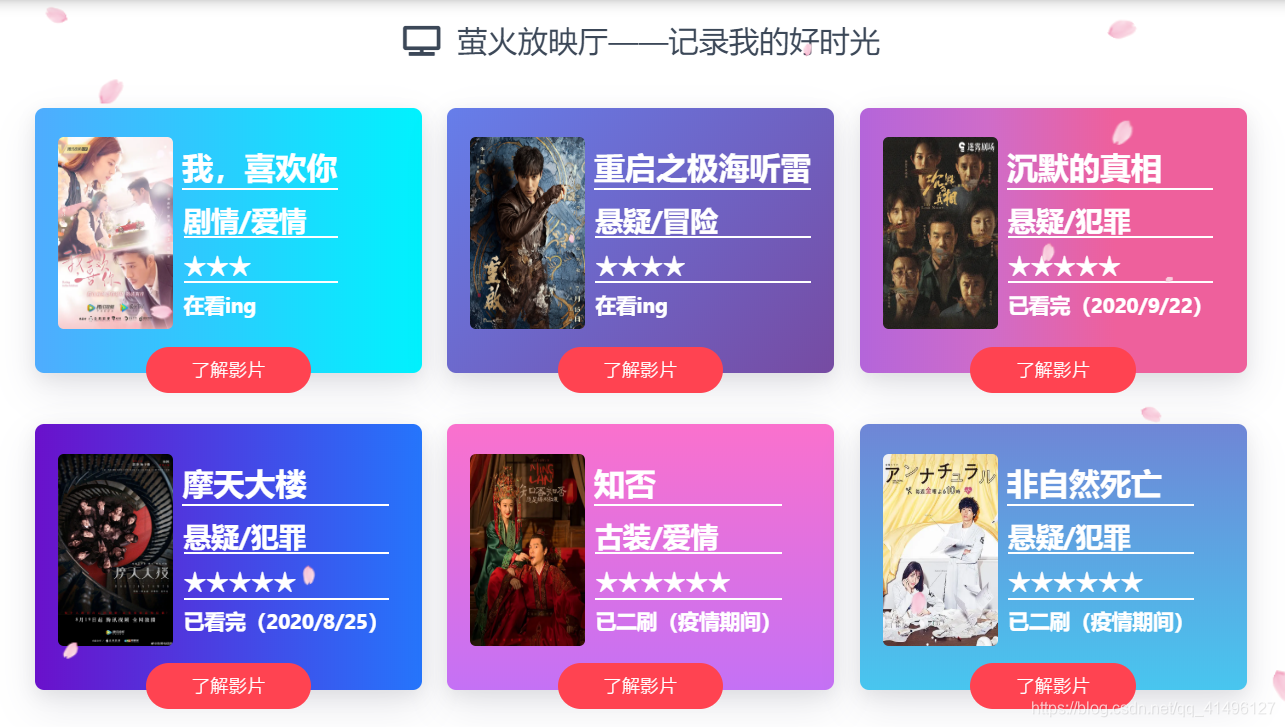
先看看效果,是不是比圆形头像顺眼多了?
修改这个比较容易,打开 themes\hexo-theme-matery\layout 文件夹,找到你对应二级菜单的 .ejs 文件,修改下面的css属性即可,这个属性是控制要素边界弯曲度的
.frind-ship img {
border-radius: 15px;
}图片宽高比例更改:
先看效果图:
和修改边框一样,还是那个路径,打开对应文件,修改部分如下图:
.frind-ship .title img {
width: 100px;
height: 167px;
flex-shrink: 0;
}调整到大多海报合适的比例就行啦
增加卡片显示的内容:
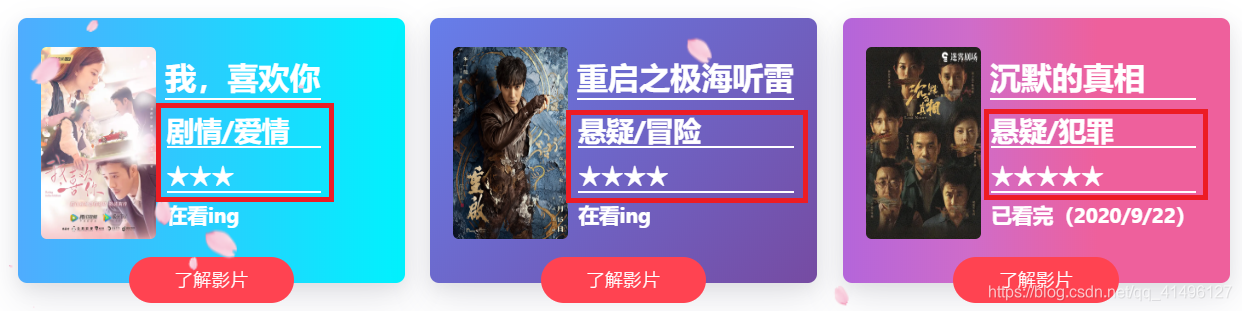
如图所示:
这个自由度比较大,还是先打开上面路径的对应文件,修改如下:
<div class="title">
<img src="<%- url_for(friend.avatar) %>" alt="img">
<div>
<h2><%= friend.name %></h2>
<h3><%= friend.type %></h3>
<h3><%= friend.recommendation %></h3>
<h5><%= friend.process %></h5>
</div>
</div>再到对应的 .json 文件里增加对应的字段和内容就行了
[{
"avatar": "https://img9.doubanio.com/view/photo/m/public/p2620456045.webp",
"name": "我,喜欢你",
"type": "剧情/爱情",
"recommendation": "★★★",
"process": "在看ing",
"url": "https://movie.douban.com/subject/34908020/",
"title": "了解影片"
}, {
"avatar": "https://img9.doubanio.com/view/photo/l/public/p2614037605.webp",
"name": "重启之极海听雷",
"type": "悬疑/冒险",
"recommendation": "★★★★",
"process": "在看ing",
"url": "https://movie.douban.com/subject/35182499/",
"title": "了解影片"
}, {
"avatar": "https://img1.doubanio.com/view/photo/m/public/p2621383298.webp",
"name": "沉默的真相",
"type": "悬疑/犯罪",
"recommendation": "★★★★★",
"process": "已看完(2020/9/22)",
"url": "https://movie.douban.com/subject/35182499/",
"title": "了解影片"
}]对于文字大小等调整直接在 .ejs 文件里写css就可以了,这里不做介绍了

